Welcome to Understanding Javascript basics series. On this blog we will try to understand number types in Javascript.
let's get to it 🙂
Any numeric value in javascript is expressed by the Number primitive data type and its represented as a floating point number.
This is regardless the size of the number( how many bits the number take to store the value), the number sign (positive or negative ) whether or not the number has decimal point. In general Whole numbers and floating numbers are all represented as Number. which might be strange coming from stablished programming languages like Python, Java and C++. For example in Python, number data values are represented as Integer , Float or Complex types, according to the value.
Number is are mostly expressed as Numeric literals. Numeric literals can be written in decimal, hexadecimal, octal, and binary forms.
1// Decimal2let decimal = 10;34// Hexadecimal prefix 0x5let hex = 0xf00d;67// Octal prefix 0o8let octal = 0o744;910// Binary prefix 0b11let binary = 0b1010;
Note that when staring with 0 when expressing numeric literals the number would be interpreted as octal when each number digit is between 0 and 7, if not it would be interpreted as decimal. When expressing a numeric literal if there is a problem with the literal expression javascript would throw a SyntaxError.
Exponential notation is also supported.
1// exponential notation232 ** 2; // 442 ** -2; // 0.2556/*7 * exponential base 108* notation denoted as BeN9 * where B is the base and N is the exponent10 * while e is the exponentiation notion - which is the same as 10^N11 */1213let exponential = 1.5e3; // 150014let negativeExponential = 1.5e-3; // 0.0015
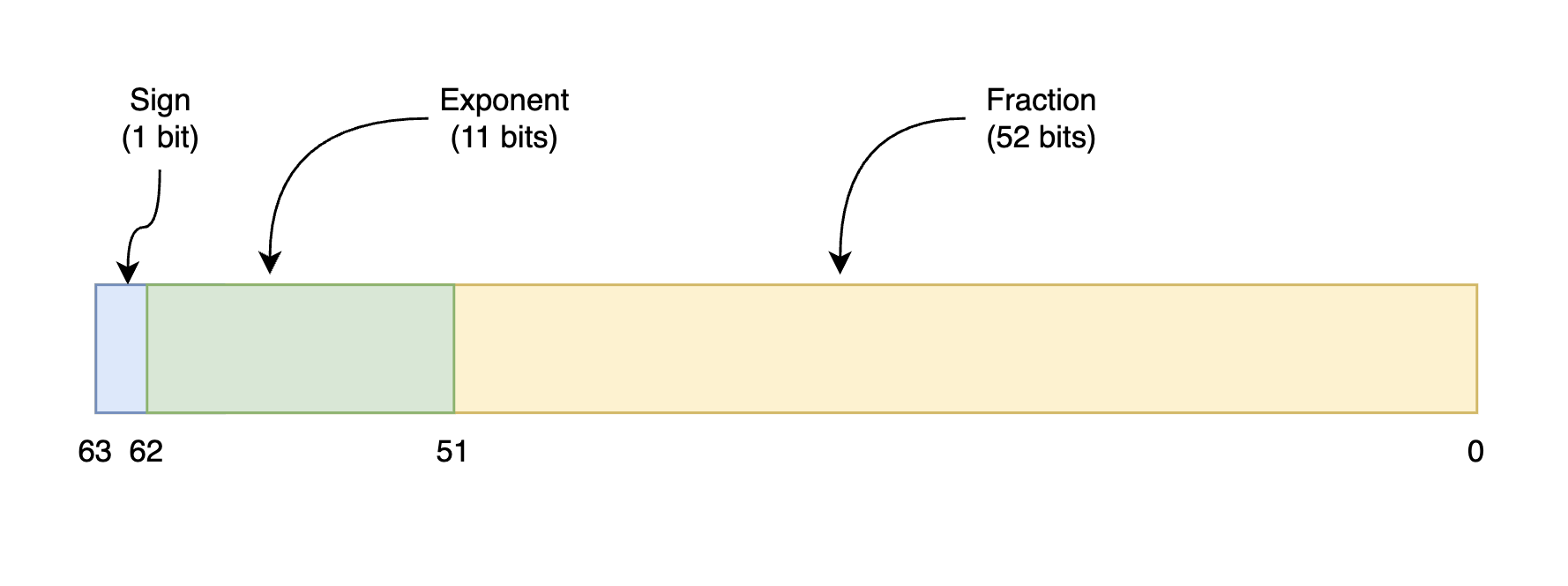
In Javascript numbers are stored as binary with the IEEE 754 standard with binary64 or double precision format.
Each Number Data type have 64 bit memory space which is equivalent to maximum number value of 2^64 which is equal to 18 quintillion. That is a huge number but one bit has to be used to represent the sign of the number , since both positive and negative numbers are represented in Number data type, we call that a sign bit. If a sign bit is 0 it means the number is positive and if it's 1 its a negative number. Also more bit has to be used to represent the decimal point / exponent in a number which has 11bits in it, we call those exponent bits, its because of those bit that we say in javascript every number is represented as a decimal number. The fraction / mantissa bits holds the actual value in the number, which is 52 bits in size which gives us about 9 quintillion including the sign bit, which is still a huge number and should be enough for common mathematical operations but if you are in need of a bigger integer you can use bigInt

IEEE 754 standard define behaviors in javascript number like Infinity and NaN which we will look in section below. The standard has 5 exceptions which we should be aware of
- Invalid Operation:
1// Invalid operation example2// this is invalid operation because the result is not a real number but a complex number34sqrt(-1); // NaN
- Zero division
1// zero division example235 / 0; // Infinity
- Overflow
1// overflow example231.7976931348623157e308 + 2; // Infinity
- Underflow
1// Underflow example23-1.7976931348623157e308 * -2; // -Infinity
- imprecise values
1// imprecise value example230.1 + 0.2; // 0.300000000009459007199254740992 + 1; //9007199254740992
In javascript all decimal fractions can't be precisely represented which causes problems while operating on decimal point numbers. The above example with the imprecise value is caused by this issue. It is sometimes hard to get precise values from decimal point computation / expression and its always safe to assume that values are approximation instead of precise value.
For Integer numbers its always safe to assume precise value as long as we don't overpass / underpass the safe integer limit
Number.MAX_SAFE_INTEGERor
Number.MIN_SAFE_INTEGERwhich is about 9 quintillion.
To read more about why that is, I recommend reading this blog
In javascript we have two zeros 0 and -0. 0 is a positive number and -0 is a negative number. 0 and -0 are equal but not identical.
1// 0 and -0 are equal but not identical230 === -0; // true454 * -1 * 0; // -064 * 1 * 0 // 070 + -0 // 08- 0 - 0; // -090 - 0 // 0100 * -0 // -011-0 / 0; // NaN
Number Object
Javascript has a wrapper object for Number data type named Number which defines some static values and methods. More about primitive wrapper objects here
1const numberObj = Number("32");2// numberObj is an object34console.log(numberObj);5// 3267numberObj.valueOf(); // 32
Javascript Number object define two important static values named NaN and Infinity.
Infinity
Infinity is also a member of the global scope object. A global object always exist in the global scope. It's because of this object that we can access Windows object in browsers and global in Nodejs. As the name suggests Infinity is a number that is greater than any other number.
1// Infinity is a static value of the Number object23Infinity; // Infinity in the global scope4Number.POSETIVE_INFINITY; // Infinity5Number.NEGATIVE_INFINITY; // -Infinity
As mentioned above Overflow and underflow exceptions will return positive and negative Infinity respectively.

Infinity is reached when your expression returns more than the actual limit javascript numbers can hold and that is 1.7976931348623157e+308 or -1.7976931348623157e+308.
1// Underflow example23-1.7976931348623157e308 * -2; // -Infinity45// Overflow example671.7976931348623157e308 + 2; // Infinity
To check if a number value is not Infinity we can use the
Number.isFinite()function which returns true if the value is finite and false if the value is
Infinityor
NaN. The global
isFinite()function is similar to
Number.isFinite()but it will try to convert the value to a number before checking if it's finite. To use this function
Number.isFinitewe need to make sure that the value is a number if its not, it will always return false, we can use the
typeofkeyword to check if the value is a number.
1// check if a number is finite23if (typeof value === "number" && Number.isFinite(value)) {4 // do something5}
To specifically check if a value is Infinity we can use the combination of
Number.isFinite()and
Number.isNaN()functions.
1// check if a number value is Infinity23if (typeof value === 'number' && !Number.isFinite(value) && !Number.isNaN(value)) {4 // value is Infinity / -Infinity5}67// we can also check if the value is infinity using equality operator89if (value === Infinity || value === -Infinity) {10 // value is Infinity / -Infinity11}
Here are some properties of the Infinity value
Infinity arithmetic with a finite number is always Infinity when Infinity is in the left side of the operation , but the result might have a different sign. when using the modulo operator with Infinity the result is always NaN since that doesn't make sense.
1// Infinity arithmetic with a finite number23Infinity * 3; // Infinity4Infinity * -3; // -Infinity5Infinity + 3; // Infinity6Infinity - 3; // Infinity7Infinity / 3; // Infinity89// modulo operator with Infinity is always NaN1011Infinity % 3; // NaN
Infinity operation with finite numbers when Infinity/-infinity is on the right hand side of the operation.
1// Infinity arithmetic with 0230 / Infinity; // 040 / -Infinity; // -05Infinity / 0 // Infinity6-Infinity / 0 // -Infinity784 / Infinity // 09-4 / Infinity; // -0104 - Infinity; // -Infinity114 + Infinity; // Infinity124 * Infinity; // Infinity134 % Infinity; // 4
NaN
NaN is a special number type in javascript. NaN like Infinity is a member of the global scope object and also a static value of the Number class. NaN stands for Not a Number.
There are four operations that will return NaN.
- Failed number conversion
- Math operations where result is not a real number.
- Indeterminate calculation
- Operation with NaN
1// Failed number conversion23Number("hello"); // NaN4Number("32hello"); // NaN56// Math operations where result is not a real number78Math.sqrt(-1); // NaN , i.e this operation would result in a complex number not a real number9Math.log(-1); // NaN1011// Indeterminate calculation12130 / 0; // NaN140 * Infinity; // NaN15Infinity / Infinity; // NaN16Infinity - Infinity; // NaN1718// Operation with NaN1920NaN + 1; // NaN21NaN - 1; // NaN22NaN * 1; // NaN23NaN / 1; // NaN24//hello would be converted to NaN and then the operation would be performed254 * "hello"; // NaN
Here are some behaviors of NaN.
- NaN is not equal to any value including NaN itself.
- NaN when used with arithmetic operators will always return NaN.
- NaN when used with comparison operators will always return false.
1// NaN is not equal to any value including NaN itself23NaN === NaN; // false4NaN !== NaN; // true56// NaN when used with arithmetic operators will always return NaN78NaN + 1; // NaN9NaN - 1; // NaN10NaN * 1; // NaN11NaN / 1; // NaN1213// NaN when used with comparison operators will always return false1415NaN > 1; // false16NaN < 1; // false17NaN >= 1; // false18NaN <= 1; // false19NaN == 1; // false20NaN === 1; // false21NaN != 1; // true22NaN !== 1; // true
Number.isNaN()function is used to check if a value is NaN. This function is different from the global
isNaN()function which will try to convert the value to a number and then check if it's NaN.
Number.isNaN()will only check if the value is NaN and will not try to convert it to a number. If the value being checked is not a number it will return false.
1// check if a value is NaN23Number.isNaN(NaN); // true4Number.isNaN(1); // false5Number.isNaN("hello"); // false67// isNaN() will try to convert the value to a number and then check if it's NaN89isNaN(NaN); // true10isNaN(1); // false11isNaN("hello"); // true
This has been a long article, We will carry on our journey of understanding primitive types in javascript. I hope you enjoyed this one. Until next time ✌🏽.