Welcome to the Understanding Javascript basics series. On this blog we will try to understand primitive types in Javascript.
let's get to it 🙂
Javascript has primitive types (primitive values) that are directly represented at the lowest level of the language implementation. Javascript in general has two types of data types - primitive and non-primitive (Object). Anything other than primitive types in JavaScript is an object. Functions, classes, arrays and user defined types are all objects. You can tell this by using the typeof operator which might not be accurate at a time but it's a good enough approximation.
1typeof 'hello' // string2typeof true // boolean3typeof 1 // number4typeof {} // object5typeof null // object6typeof undefined // undefined7typeof function () {} // function8typeof Symbol('hello') // symbol
But here
typeof nullis an object which is not actually true since null is a primitive type.
1typeof null // object
This is considered a bug in javascript. Javascript primitive types are not objects and their values are immutable. but variables can be reassigned to a new value. Doing so will create a new variable and the garbage collector will clean up the old one.
example of primitive type immutability
1let a = 1;2let b = a;3// changing a will not change b4a = 2;5console.log(a); // 26console.log(b); // 1
As both
aand
bare primitive types, they are not related to each other. when copying
bfrom
aJavascript will copy the value of
aand assign it to
b, so changing one will not change the other.
Let's dive deep into this
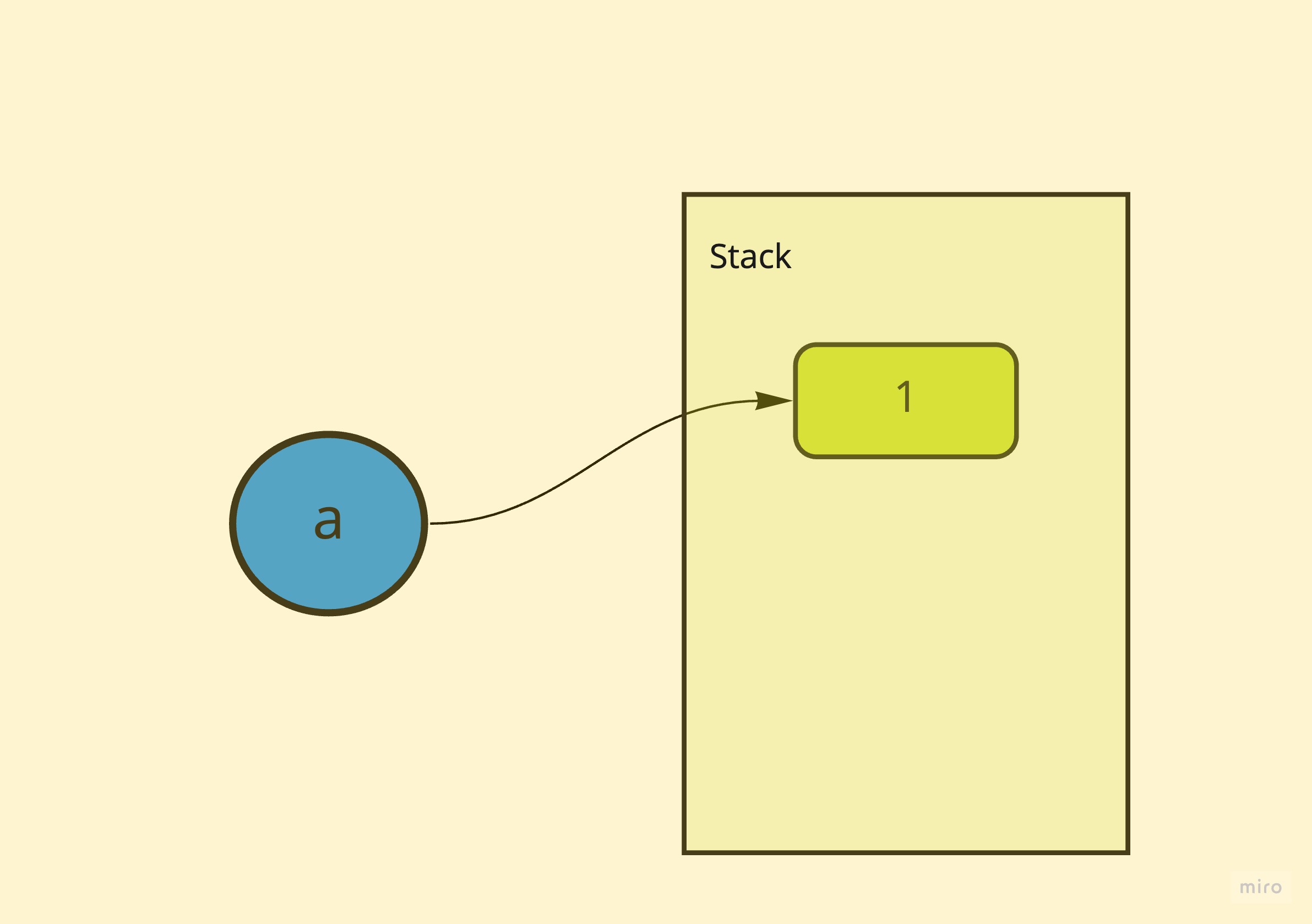
1let a = 1;

Initializing a variable with a primitive type will create a new value in stack and assign the variable to it. JavaScript creates primitive types in stack with fixed space while Objects are created in heap memory, This is because objects are mutable and can be changed at any time taking up more memory. This is true because you can mutate objects adding new properties or changing existing ones.
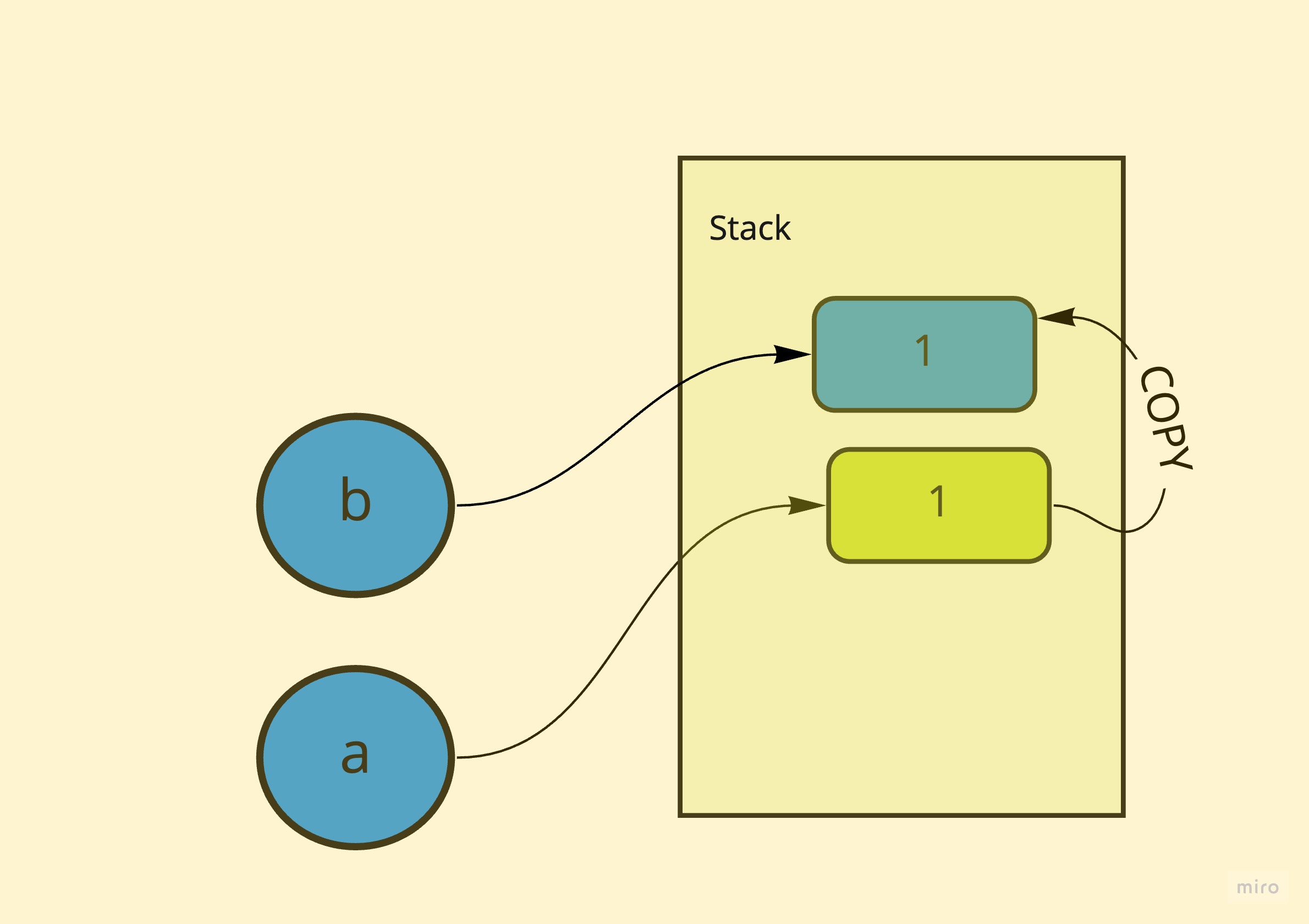
1let a = 1;2let b = a;

Copying a primitive type will create a new value in stack and assign the variable to it.At this point both
aand
bare pointing to different values in the stack.
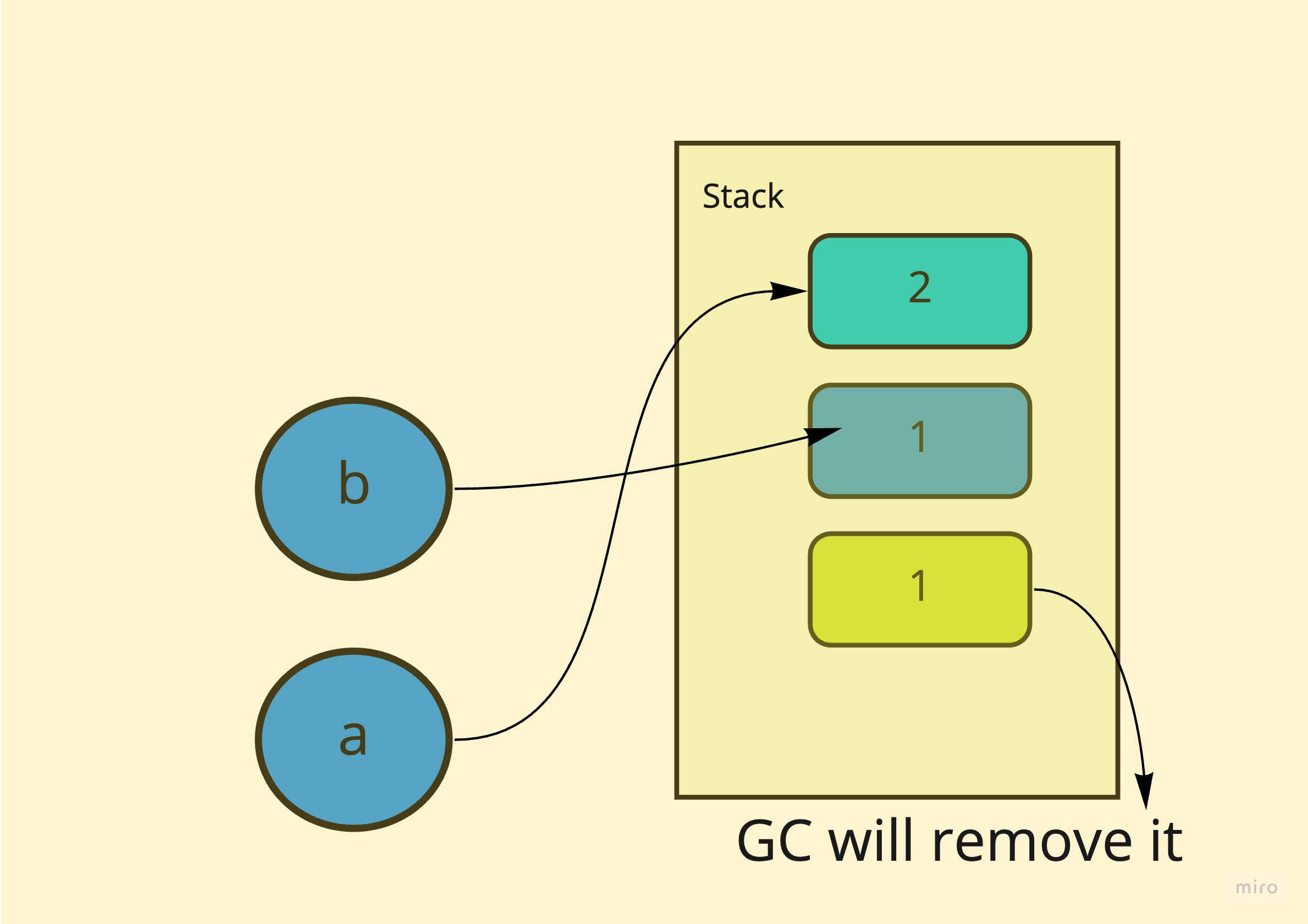
1let a = 1;2let b = a;3a = 2;

Changing the value of
awill not change the value of
bsince they are pointing to different address in the stack.At this point GC( Garbage Collector) will remove unreferenced addresses from the stack.
Comparing primitive types to object 👇🏾
1let a = {2 value: 13};4let b = a;5// changing a will change b as they have the same reference6a.value = 2;7console.log(a.value); // 28console.log(b.value); // 2
As you can see in the above example, Objects variables don't hold values but references, so changing
awill change
bas they have the same reference.
Well if primitives are not Objects you might ask how are we accessing properties off them like this example below ?
1'hello'.length // 5

This is not a bug in javascript 😄.
This is actually one of the features of javascript. Primitives are not Objects but they act like they are 🤔 ? Well here is how it works
Javascript maps out primitive types to Wrapper Objects which is the reason we can see the
lengthproperty of a string. Which will actually create a new object with value
"hello", so you can access the length property ( or any-other String property ) off that object. This is actually true for Other two Primitive types Boolean and Number .
1let strObj = new String('hello')2typeof strObj // object3strObj.length // 545// access the value of the object , which is the primitive value6strObj.valueOf() // hello7typeof strObj.valueOf() // string
Boolean Object
1let boolObj = new Boolean(true)2typeof boolObj // object3boolObj.valueOf() // true4typeof boolObj.valueOf() // boolean
Number Object
1let numObj = new Number(1)2typeof numObj // object3numObj.toFixed(2) // 1.0045numObj.valueOf() // 16typeof numObj.valueOf() // number
But once we had access to the property of the object, garbage Collector will remove unused objects from memory.
Javascript has 7 primitive types:
- undefined
- null
- boolean
- number
- string
- symbol - es2015
- bigint - es2020
The
symboldata type is new in es6.
bigintis new in es2020.
JavaScript is different in the way it treats Numbers and Strings ( they are represented as a primitive type on their own) which is not as common in stablished programming languages like Java, Which for example represent numbers differently according to their size and properties. Float numbers have a float type in Java and integers as int while in javascript they are both just represent as Number.
We will dive deeper into those primitive types and javascript implementation difference with other programming languages in the next blog of this series.
Big thanks for the people whom helped me review the wording in this blog.